Ocean Booking
I lead the design of a web application for Blume Global, a company that specializes in supply chain logistics. The goal was to create one centralized system for ocean carriers to move goods around the globe more efficiently with the best possible routes and minimal cost.
Key Contributions: User Research, Prototyping, Visual Design
Role: Lead UX Designer
Tools: Sketch, InVision, Zeplin,
Launch Video Coming Soon.
Powering Logistics on a Single Platform.
Ocean booking automates the work order and invoicing processes, enabling ocean carriers to improve agility and more efficiently manage their shipping networks.
How might we provide a seamless platform for ocean carriers to move goods around the globe more efficiently with the best possible routes and lowest cost?
With the volume of documentation required to transport large amounts of cargo, Blume Global’s customers needed a single platform to improve the process of creating an ocean booking.
We decided to focus our efforts on simplifying documentation and streamline all tasks in one place.
The Problem
No central place to manage Bookings
There was no way to view past or current bookings, create bookings, look up cost of bookings, re-order bookings, and edit bookings.
Various tasks related to a shipment are scattered across multiple platforms
Entering information can be complex, tedious and time consuming especially if it’s not on one centralized system.
High volume of paperwork
Documents often get lost which can result in shipment delays. Users needed a place to store data efficiently.
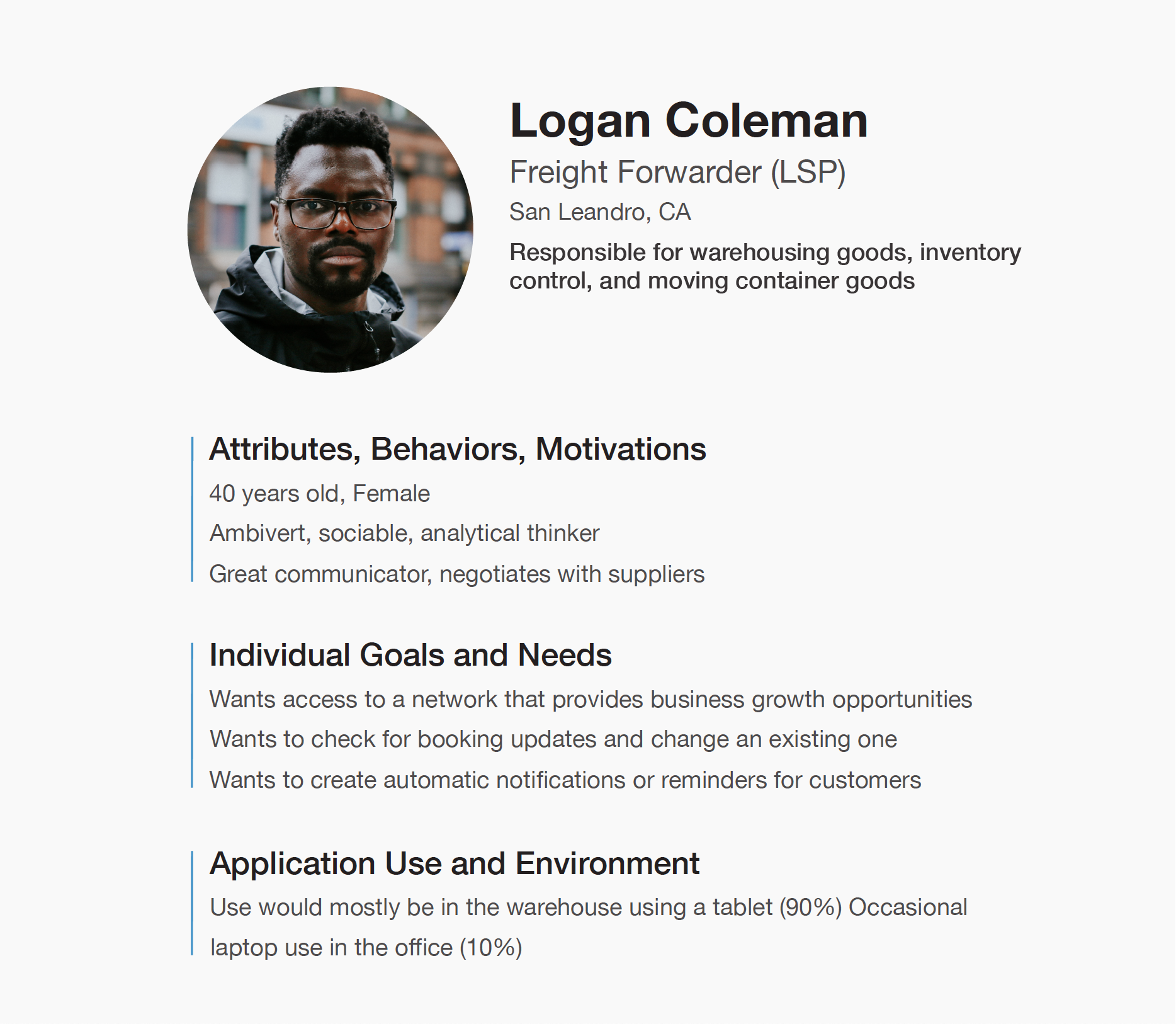
Personas
These are synthesized based on insights collected so far.
BCO (Customer)
LSP ( Freight Forwarder)
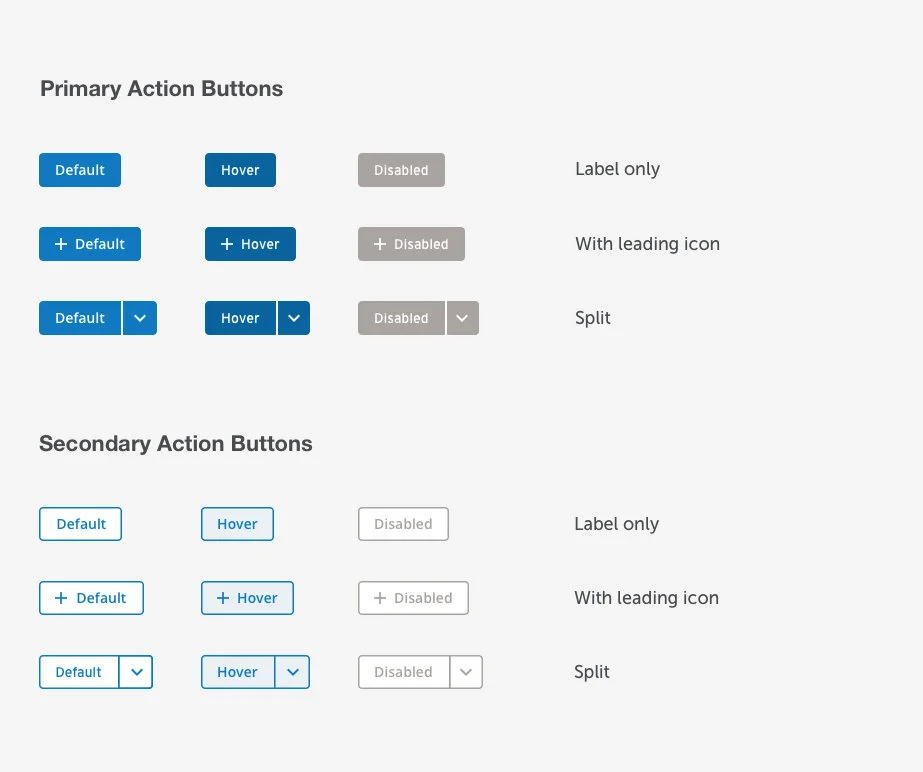
Developer Handoff
I followed Blume Global’s design library that articulates important state changes to the developers.
The Launch
My goal was to design an easier, user friendly experience for both the BCO (customer) and the LSP (freight forwarder) that would improve the process of creating a booking.
BCO (Customer) Screens:
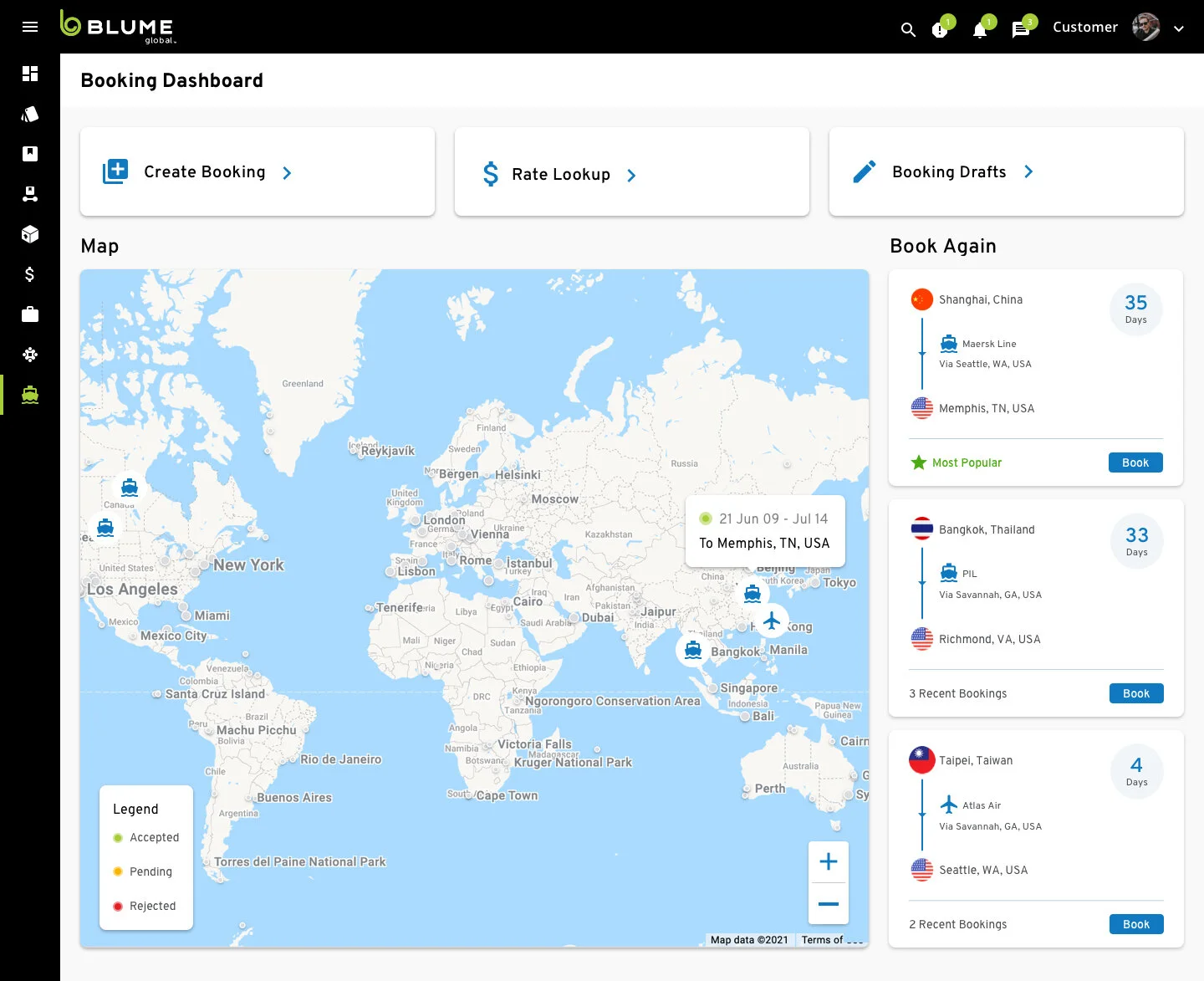
Dashboard
Not being able to manage bookings was a clear issue in the past. I addressed this by creating a dashboard where the user can view past or current bookings, create bookings, look up cost of bookings, re-order bookings, and edit bookings
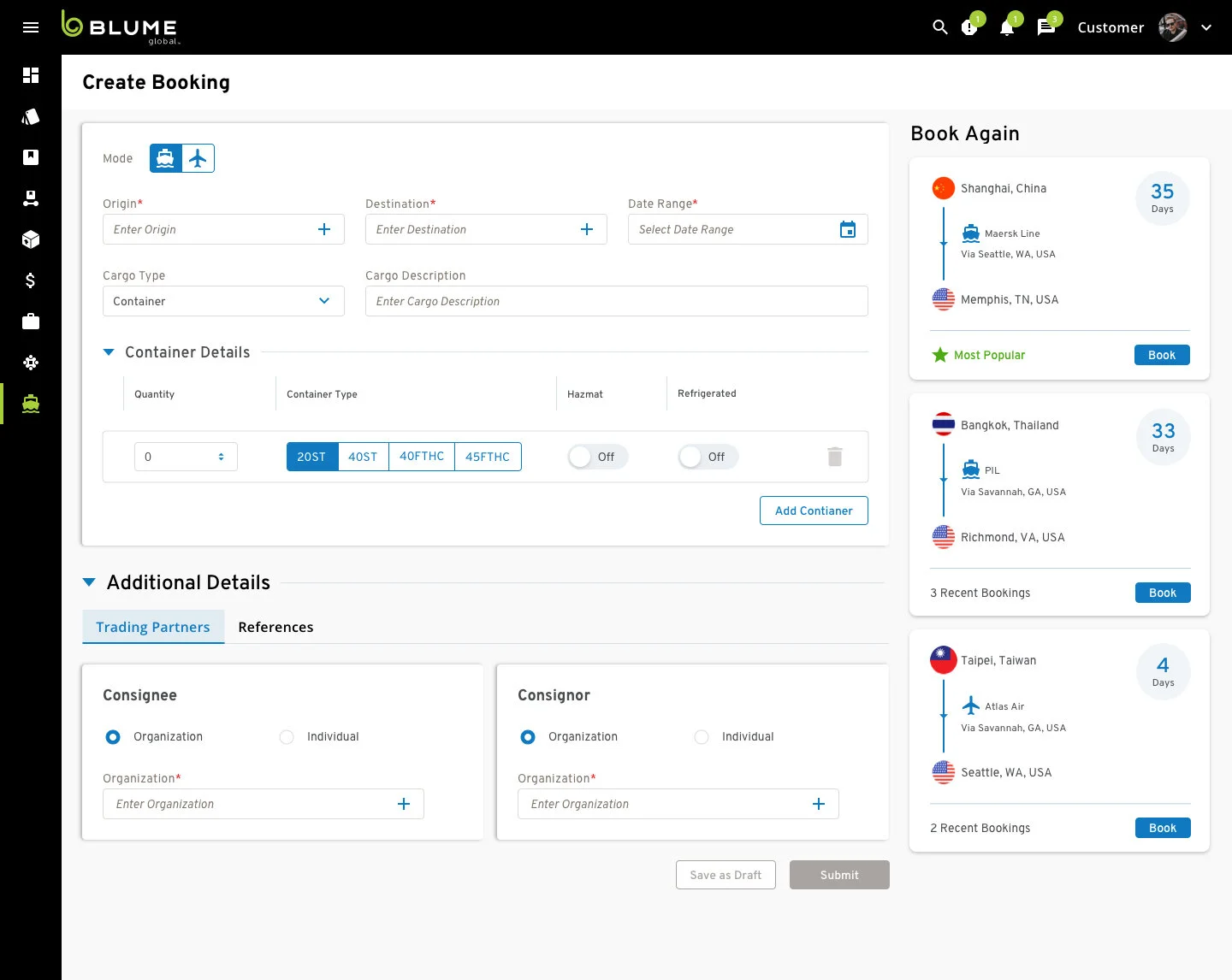
Creating a Booking
Going to multiple platforms to create a booking can be tedious work. I created one centralized system for the user to enter and store necessary information.
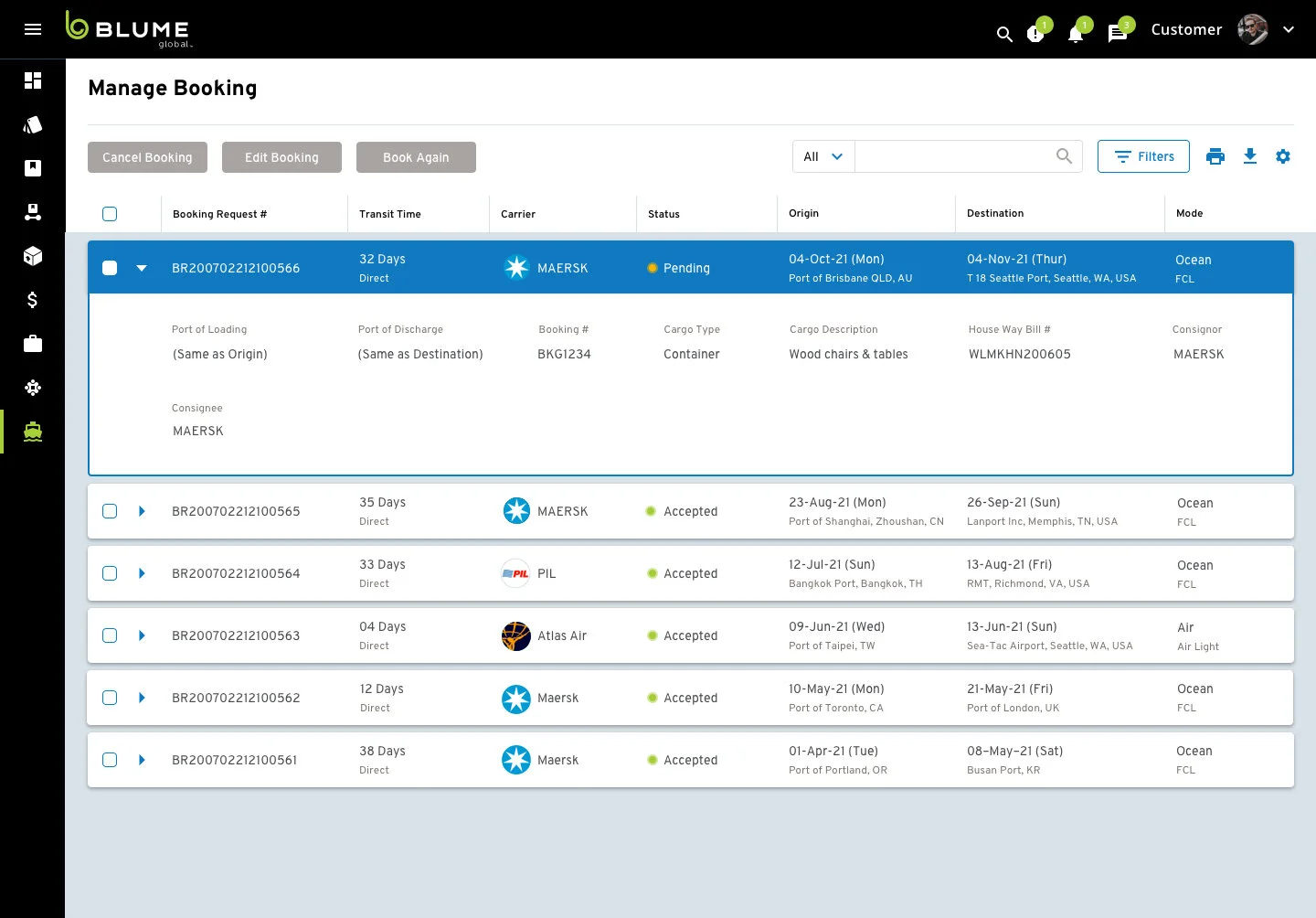
Manage Booking Details
It’s easy to lose booking documentation. I added a way for users to see all details tied to a specific booking and make any required changes.
LSP Screen:
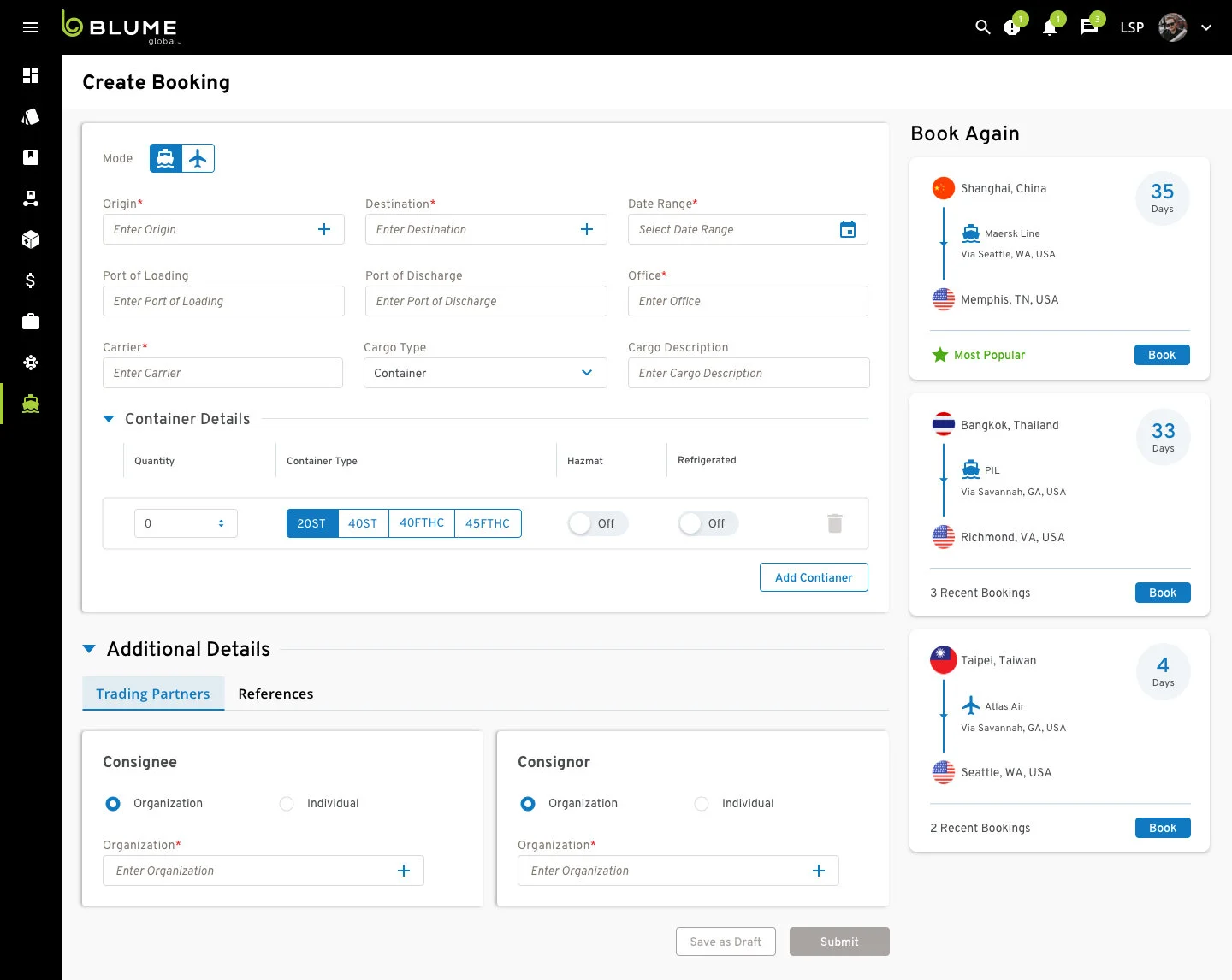
Create Booking
The user interface is similar to the BCO screens but the actions are a little different. For example, the LSP needs to input the office they work for and the carrier they are in a contract with. An LSP is hired by a transportation provider to automate the work and invoicing processes. This means they will take on the preparation of vessels and all necessary documents related to moving containers and goods.
Next Steps
We will keep track of web analytics and check if it’s driving traffic.
Interview users to get feedback on what is or isn’t working for them.